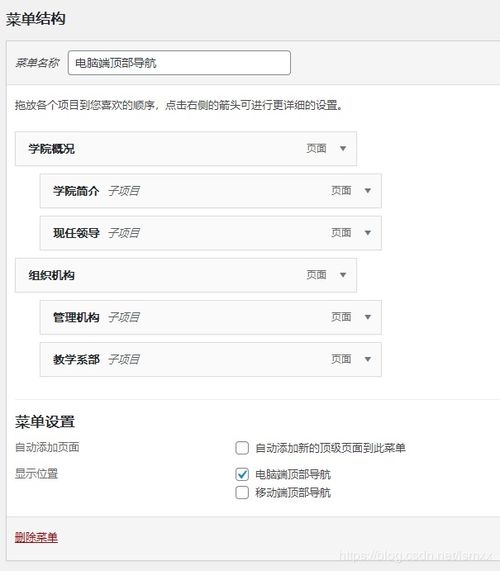
导航菜单代码,“WordPress主题导航菜单制作与动态调用技巧解析”
当然可以。下面是一个简单的导航菜单的HTML代码示例:
欢迎访问我的网站
这是一个简单的导航菜单示例。
```
这段代码创建了一个包含四个链接的导航菜单。每个链接都指向一个不同的部分(比如首页、新闻、联系我们和关于)。导航菜单的样式是基本的,可以通过CSS进行进一步的定制。你有没有想过,一个网站就像一座城市,而导航菜单就是那城市的路标?没错,没有它们,你可能会在信息海洋中迷失方向。今天,就让我带你一起探索那些隐藏在网页背后的导航菜单代码,看看它们是如何让我们的网络之旅变得轻松愉快的。
一、HTML:搭建菜单的骨架

首先,让我们从HTML开始,它是构建任何网页的基础。想象HTML就像是菜单的骨架,它定义了菜单的结构和内容。以下是一个简单的HTML导航菜单示例:
在这个例子中,`
二、CSS:美化菜单的衣裳

有了HTML的骨架,接下来就是用CSS给它穿上漂亮的衣裳。CSS负责菜单的样式,包括颜色、字体、布局等。以下是一个简单的CSS样式示例:
```css
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: 333;
nav ul li {
float: left;
nav ul li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
nav ul li a:hover {
background-color: 111;
在这个例子中,我们使用了`list-style-type: none;`来移除列表项的默认项目符号,`background-color: 333;`来设置背景颜色,`color: white;`来设置文字颜色,以及`padding: 14px 16px;`来设置内边距。
三、JavaScript:赋予菜单的生命

虽然HTML和CSS可以创建一个静态的菜单,但JavaScript可以让菜单动起来。通过JavaScript,我们可以实现菜单的动态效果,比如鼠标悬停时的变化、响应式布局等。
以下是一个简单的JavaScript示例,用于在鼠标悬停时改变链接的颜色:
```javascript
document.addEventListener('DOMContentLoaded', function() {
var links = document.querySelectorAll('nav ul li a');
for (var i = 0; i < links.length; i ) {
links[i].addEventListener('mouseover', function() {
this.style.color = 'f00';
});
links[i].addEventListener('mouseout', function() {
this.style.color = 'white';
});
}
在这个例子中,我们首先获取所有的链接,然后为每个链接添加`mouseover`和`mouseout`事件监听器,以便在鼠标悬停时改变颜色。
四、响应式设计:适应各种屏幕
随着移动设备的普及,响应式设计变得越来越重要。响应式导航菜单可以在不同屏幕尺寸下自动调整布局,确保用户在任何设备上都能获得良好的体验。
以下是一个简单的响应式导航菜单示例:
```css
@media screen and (max-width: 600px) {
nav ul li {
float: none;
}
在这个例子中,我们使用了媒体查询(`@media`),当屏幕宽度小于600像素时,将`float`属性设置为`none`,从而使菜单项堆叠显示。
五、实战演练:打造个性化菜单
现在,你已经了解了导航菜单的基本原理,是时候动手实践一下了。以下是一些实战建议:
1. 选择合适的框架:如果你是初学者,可以考虑使用Bootstrap等前端框架,它们提供了丰富的导航菜单组件。
2. 学习CSS动画:通过CSS动画,你可以为菜单添加更多动态效果,比如淡入淡出、滑动等。
3. 关注用户体验:确保你的菜单易于使用,不会让用户感到困惑。
导航菜单代码是网页设计中不可或缺的一部分。通过学习和实践,你可以打造出既美观又实用的导航菜单,让你的网站成为用户心中的“城市之光”。
猜你喜欢
 黑料事件
黑料事件
娱乐吃瓜吕小布视频
最近有没有被吕小布的新视频刷屏啊?那可是娱乐圈里的一股清流,让人忍不住停下手中的活儿,瞪大眼睛看看这位“吃瓜群众”的搞笑日常。今天,就让我带你多角度地了解一下这位网络红人的魅力所在吧!一、吕小布的“吃瓜”之路说起吕小布,不得不提他独特的“吃...
2025-10-29 14 黑料事件
黑料事件
娱乐圈吃瓜资料资料,揭秘明星背后的秘密与争议
娱乐圈,这个光鲜亮丽的舞台,总是充满了各种八卦和传闻。今天,就让我带你一起走进这个神秘的圈子,揭秘那些你不知道的娱乐圈吃瓜资料。一、明星们的感情生活娱乐圈的感情世界,就像过山车一样,时而甜蜜,时而曲折。以下是一些明星们的感情故事:1.张翰...
2025-10-29 14 黑料事件
黑料事件
吃瓜娱乐圈的电视剧
你有没有发现,最近娱乐圈的电视剧真是热闹非凡,各种剧情反转,明星们的演技也是越来越炸裂。咱们今天就来聊聊这个话题,看看这些电视剧里都有哪些让人吃瓜不停的故事。剧情反转,让人猜不透最近的一部剧《谜影重重》,剧情可谓是跌宕起伏。一开始,女主角被...
2025-10-28 19 黑料事件
黑料事件
娱乐吃瓜酱刘浩存,娱乐吃瓜酱的甜蜜诱惑
最近娱乐圈可是热闹非凡,吃瓜群众们纷纷拿出小本本,记录下每一个细节。这不,今天咱们就来聊聊那位备受关注的刘浩存,看看她究竟是如何在娱乐圈中掀起一阵“吃瓜酱”热潮的。刘浩存:从新人到话题女王提起刘浩存,相信很多人都会想起她在《长安十二时辰》中...
2025-10-28 27 黑料事件
黑料事件
娱乐吃瓜热点事件,揭秘最新吃瓜热点事件!
最近娱乐圈可是热闹非凡,各种吃瓜热点事件层出不穷,让人眼花缭乱。今天,就让我带你一起走进这个五彩斑斓的世界,看看都有哪些新鲜事儿吧!明星恋情曝光,甜蜜指数爆表最近,某当红小花旦和她的男友被拍到同框出游,画面中的两人手牵手,甜蜜指数爆表。据悉...
2025-10-28 19 黑料事件
黑料事件
高射炮娱乐吃瓜直播间,揭秘娱乐圈幕后故事
你有没有听说过那个最近超级火爆的高射炮娱乐吃瓜直播间?没错,就是那个让无数网友沉迷其中的地方!今天,我就要带你一探究竟,看看这个直播间到底有什么魔力,能让那么多人津津乐道。直播间的魅力:揭秘高射炮娱乐的吸金之道首先,得说说这个高射炮娱乐吃瓜...
2025-10-28 13 黑料事件
黑料事件
娱乐吃瓜二人组,揭秘娱乐圈幕后故事
你知道吗?在这个信息爆炸的时代,有一种娱乐方式特别火,那就是“吃瓜”。这不,最近我就发现了一个超有趣的“娱乐吃瓜二人组”,他们可是吃瓜界的佼佼者,今天就来给你好好介绍一下他们!一、瓜王降临:他们的瓜源首先得说说这个“娱乐吃瓜二人组”的瓜源。...
2025-10-26 49 黑料事件
黑料事件
娱乐圈吃瓜小花组,揭秘明星幕后故事与八卦风云
娱乐圈吃瓜小花组:揭秘那些你不知道的幕后故事亲爱的读者们,你是否也和我一样,对娱乐圈的八卦新闻充满了好奇?那些光鲜亮丽的明星们,背后又有着怎样的故事呢?今天,就让我带你走进娱乐圈吃瓜小花组,一起揭秘那些你不知道的幕后故事。一、小花们的成长之...
2025-10-26 47



